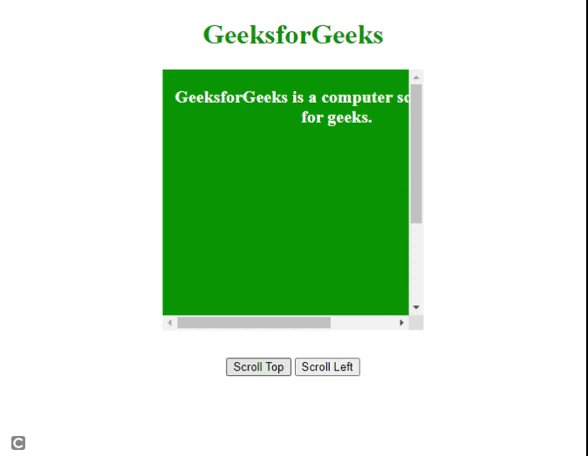
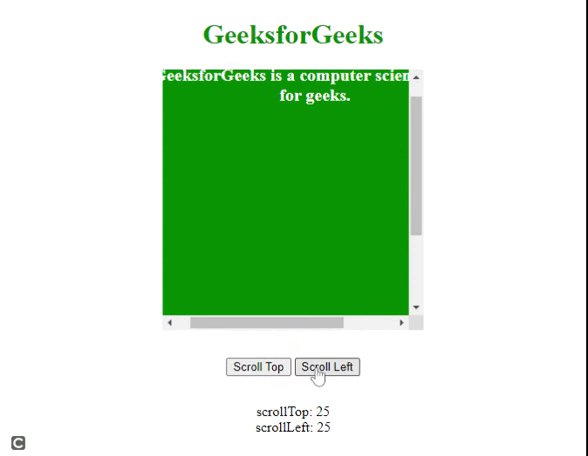
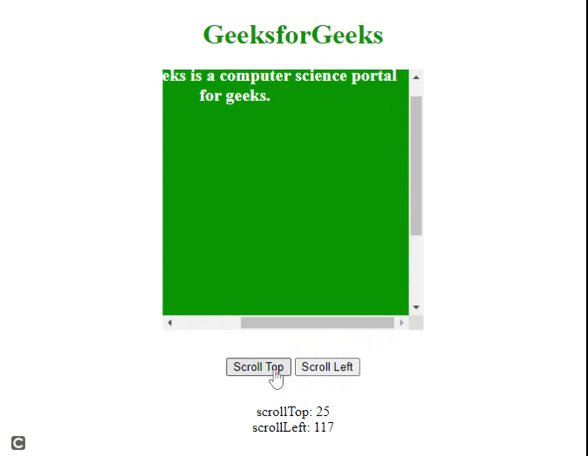
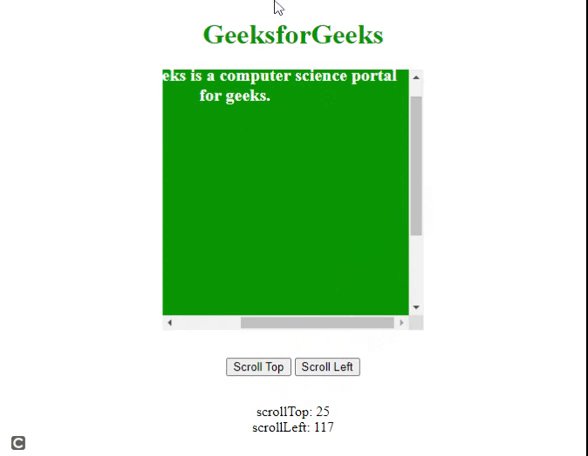
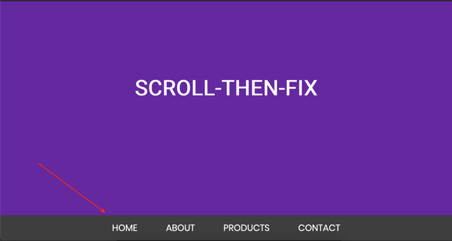
jquery - How do I get a fixed element to scroll horizontally when the viewport width is smaller than an HTML page width? - Stack Overflow

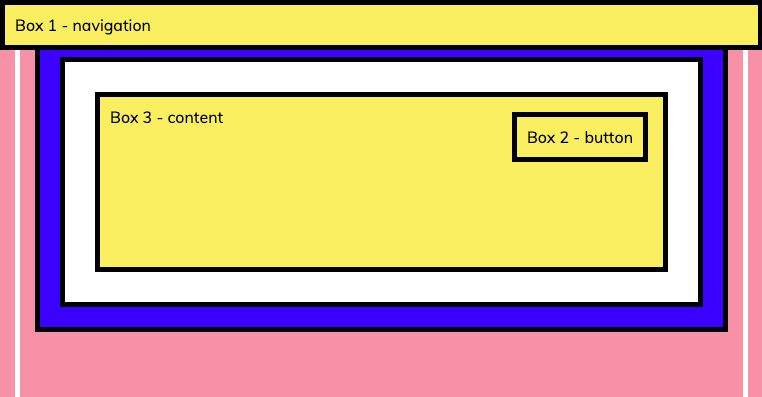
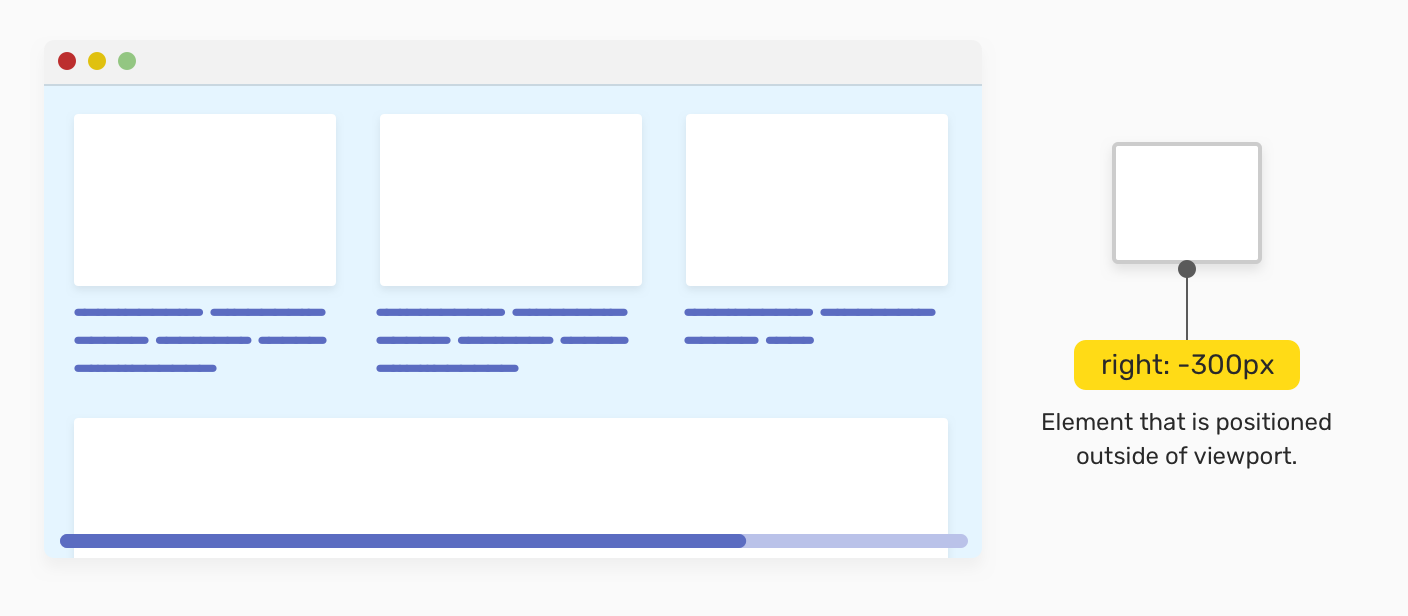
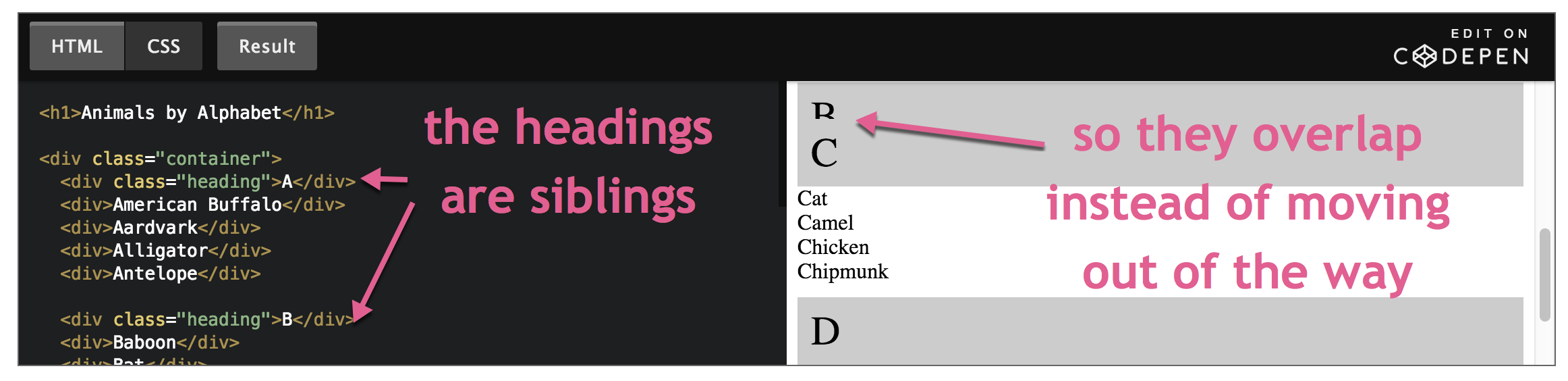
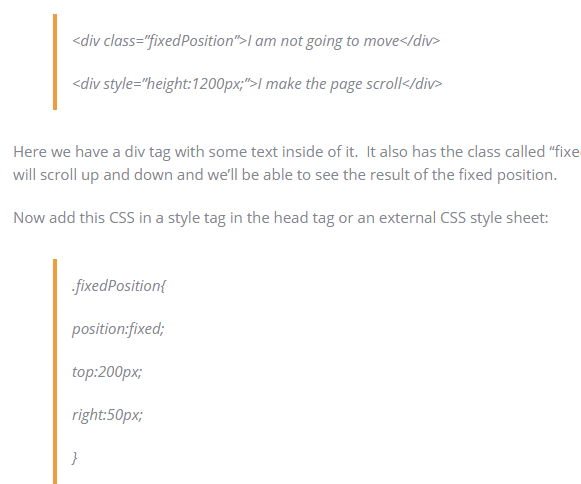
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding















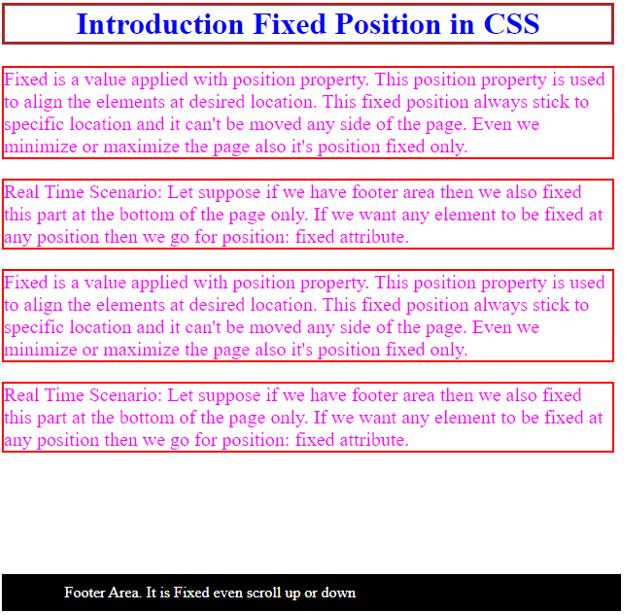
![CSS Position Sticky Tutorial With Examples[Complete Guide] CSS Position Sticky Tutorial With Examples[Complete Guide]](https://www.lambdatest.com/blog/wp-content/uploads/2020/08/CSS-Position.jpg)