Media Queries Breakpoints For Responsive Design In 2022 - DevFacts | Tech Blog | Developer Community | Developer Facts

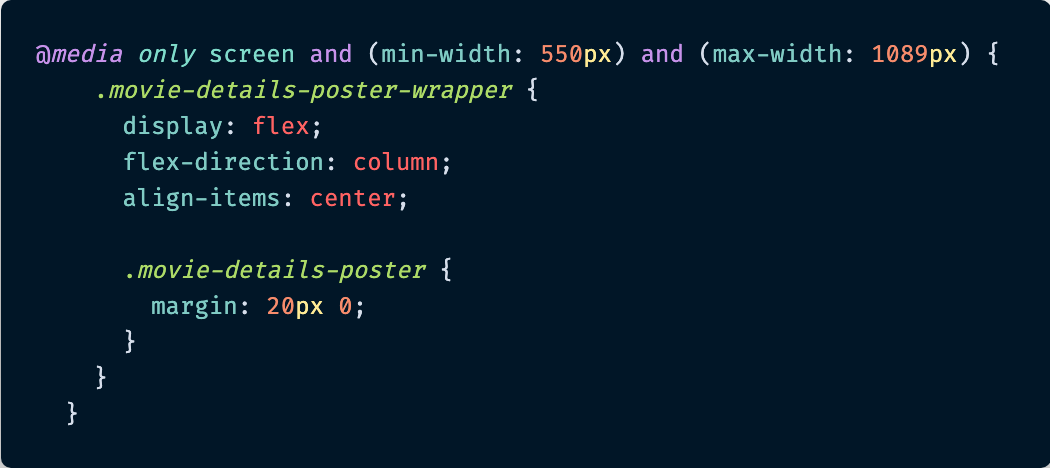
How To Add Custom CSS Media Queries To Divi For Making Your Site Responsive - Tutorial by Pee-Aye Creative

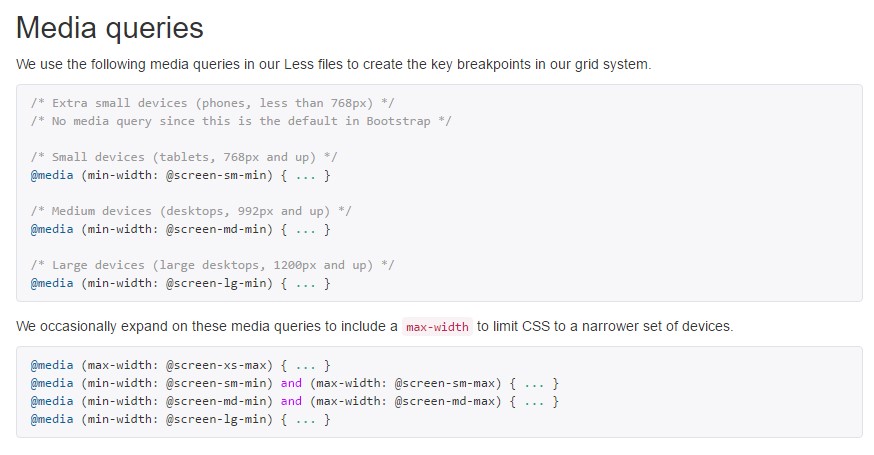
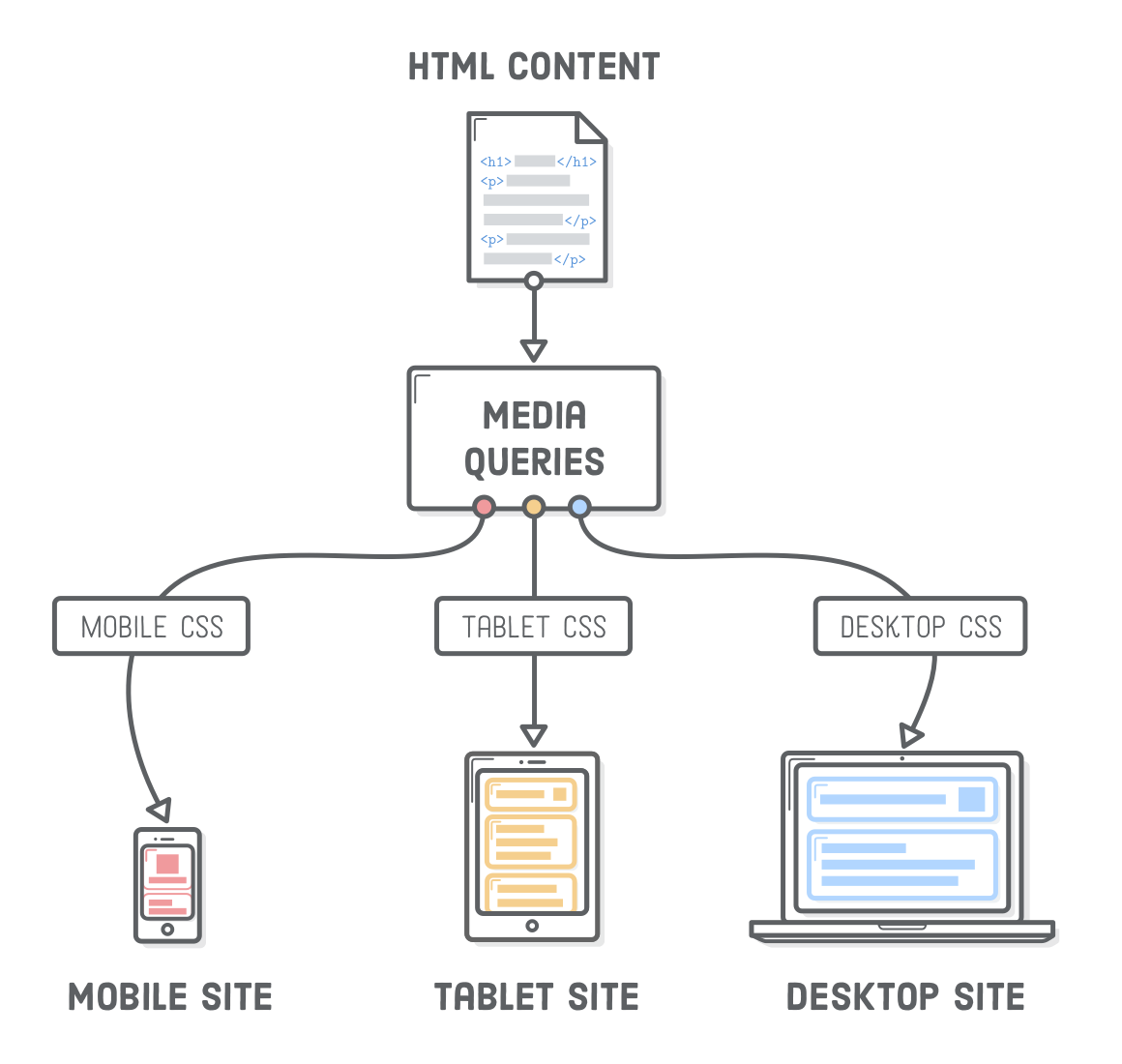
Basics of CSS Responsive Design: Featuring Simple Breakpoints and Media Queries | by Aaron Na | Medium

Screen Size Chart for Responsive Design in 2022 | Online web design, Web design tips, Website design cost