javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

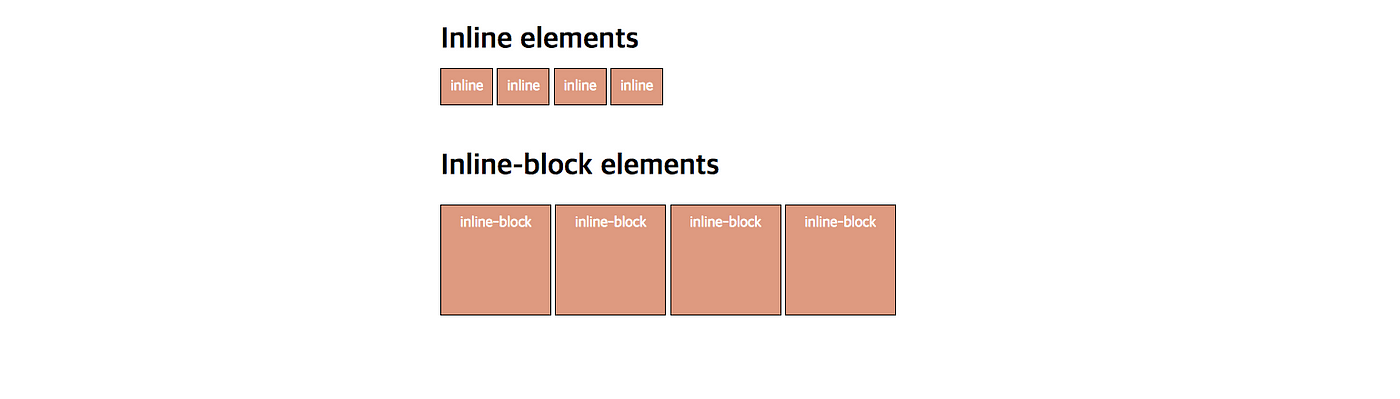
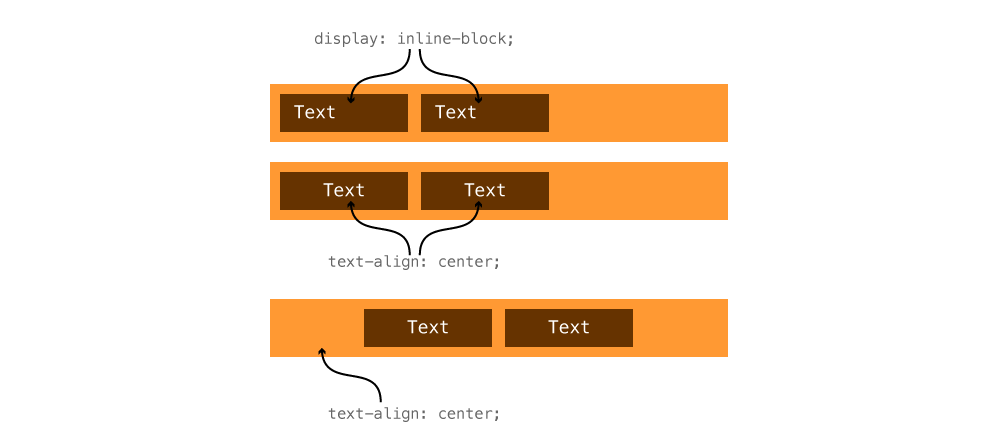
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS